
Приветствую, дорогие коллеги, подписчики и просто заглянувшие почитать!
Технически эта статья мастер-класс, но так как он не из материальных материалов 🙂 то размещаю его как публикацию.
Я подготовила пошаговую инструкцию по созданию бесшовного паттерна (БП) в программе Procreate. Я знаю, что в PS также есть удобные инструменты по созданию БП, но я лично пользуюсь именно Procreate. Наверно, некоторые технические возможности совпадают, и можно будет легко интерпретировать некоторые хитрости в вашу программу и применять в работе. Возможно то, что я покажу, для кого-то покажется уже примитивным и давно известным, а для кого-то будет первым знакомством с программой и созданием БП. Кроме того, я видела похожие мастер-классы, но в них не было подробных рекомендаций, как сделать, чтобы случайно не сдвинуть редактируемое поле больше чем нужно если уменьшать его вручную.
Какова концепция создания БП, я рассказала в одном из своих прошлых постов тут.
Сейчас я расскажу именно техническую сторону подробно. Работать будет в квадратном поле размером 4000*4000 пкс.
Я вообще совсем не буду учить создавать паттерн с художественной ценностью — в этом вам поможет только ваше виденье, вкус, насмотренность, а вкус — это вообще вопрос, о котором не спорят 🙂
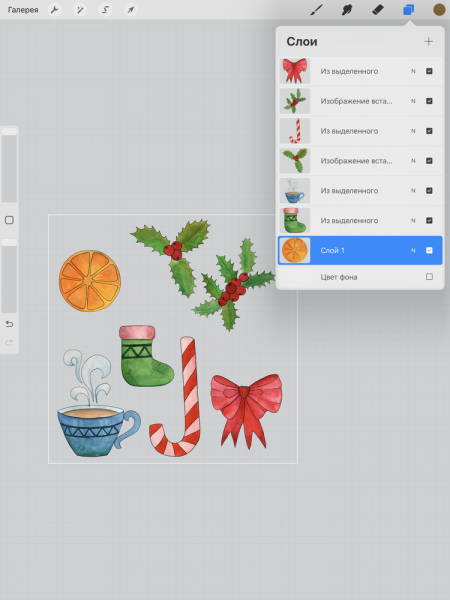
К началу работы над паттерном у вас должны быть готовы элементы для его создания. Это может быть отрисованные акварелью, карандашами, гуашью или другими материалами рисунки. Каждый элемент должен быть на отдельном слое и изолирован от фона. Я просто стираю фон инструментом ластик.

Хочу обратить внимание, что если вы рисуете сразу на планшете, то это задача упрощается в 100 раз, и процесс сильно отличается.
Меня лично очень привлекает возможность работать на бумаге живой акварелью и потом применять эти рисунки в создании паттернов.
Так как готовые элементы не содержат фон и имеют размер ровно в пределах нарисованного поля, а нам нужно, чтобы стык был на внешних краях рабочего квадрата, необходимо подготовить инструменты для отзеркаливания нужных нам областей.
Шаг 1:
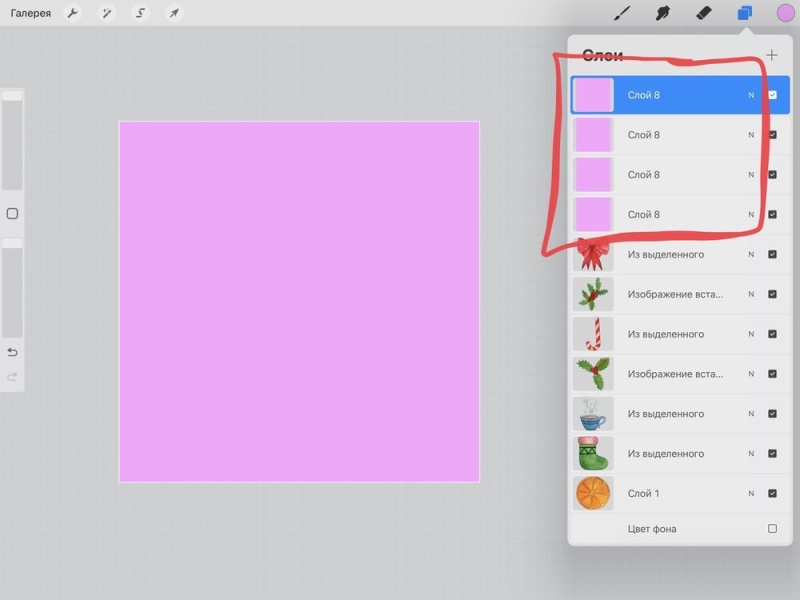
Поверх всех слоёв с элементами создаём новый пустой слой. Заливаем его любым цветом, желательно из категории «вырви глаз». Далее дублируем этот слой 3 раза. В итоге у нас должно получится ЧЕТЫЕ слоя. (Можно просто создать 4 слоя и залить их цветом).

Шаг 2:
Каждый слой уменьшаем до размера одной четвёртой от нашего поля. Очень важно сохранить на границе каждый пиксель рисунка, поэтому ничего вручную делать не будем.
Если при состыковке элементы будут внахлест хотя бы в один пиксель, эту полосу сразу очень сильно видно, и наоборот, если между элементами оставить хоть один пиксель — результат тот же — видно стык!
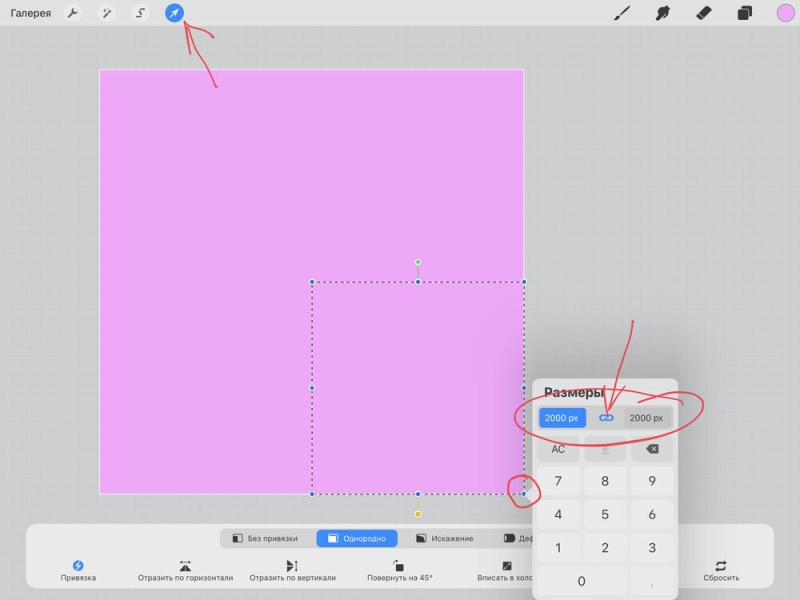
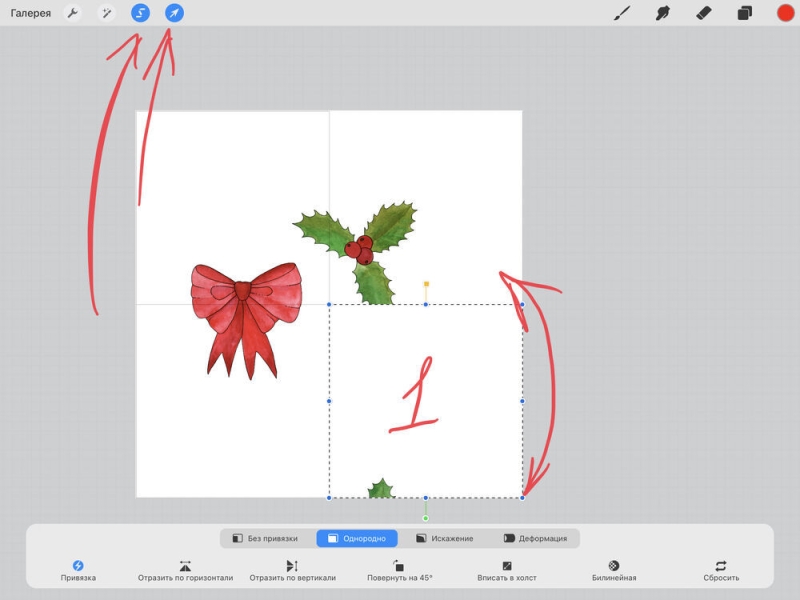
Нажимает на первом слое на иконку «Изменить», это «стрелка» в левом верхней части, далее нажать на правый нижний угол квадрата и вводим новый размер . Двигать или уменьшать вручную нельзя, если хочется гарантированно не сдвинуть лишнего.

При нажатии на правый нижний угол именно он останется на месте, и квадрат уменьшится без сдвига. Обратите внимание, что значок в виде двух звеньев должен быть нажат для сохранения пропорций квадрата.
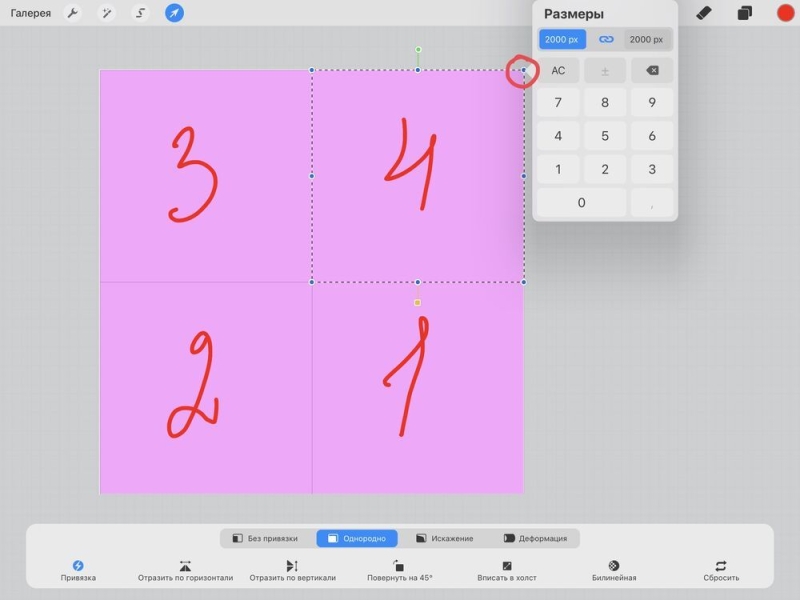
Аналогично делаем с оставшимися тремя квадратами. Я всегда делаю в одном порядке, чтобы была привычка делать каждый раз сообразно и не создавать лишнее поле для ошибки. Правый нижний угол, левый нижний угол, верхний левый угол и верхний правый угол. Делайте, как вам удобно и понятно.
В результате этого шага у нас должно получится 4 квадрата со стороной в два раза меньше рабочей области. Мы работаем в файле 4000*4000 пкс, значит все 4 квадрата должны быть по 2000*2000 пкс.

Шаг 3:
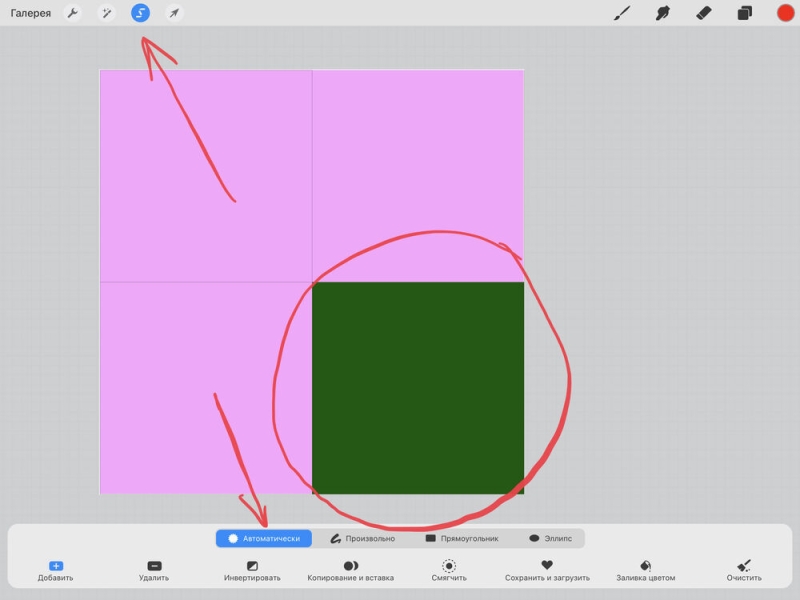
Дальше нам нужно использовать инструмент «Выделение». Именно он поможет нам «резать» все элементы по границе квадратов, а не «зеркалить» их относительно своей оси, вертикальной или горизонтальной.
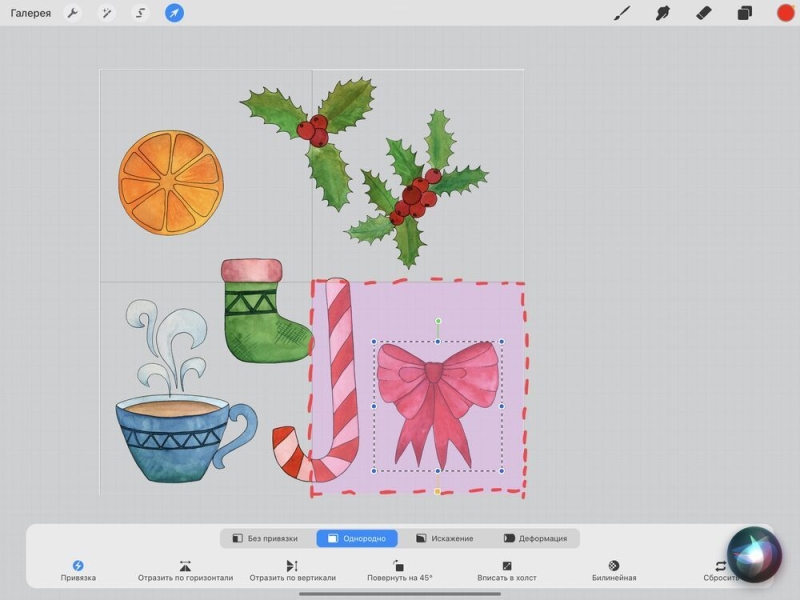
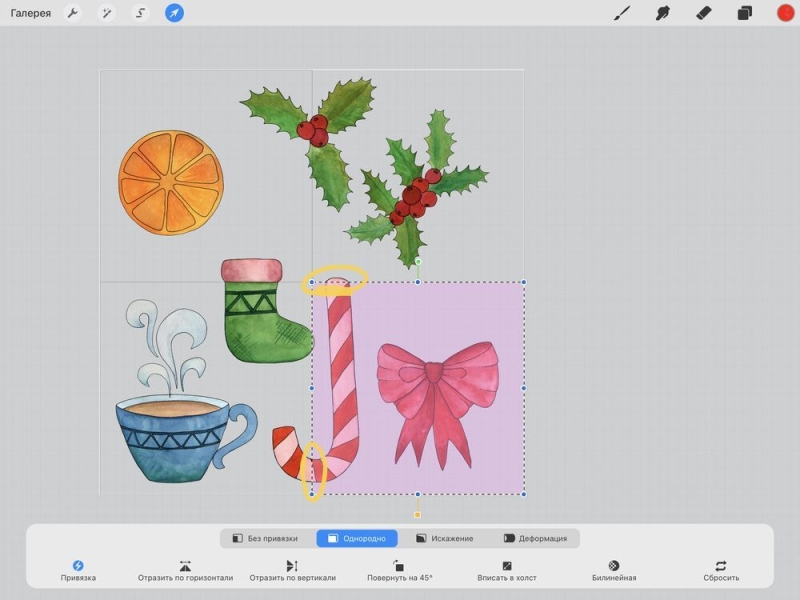
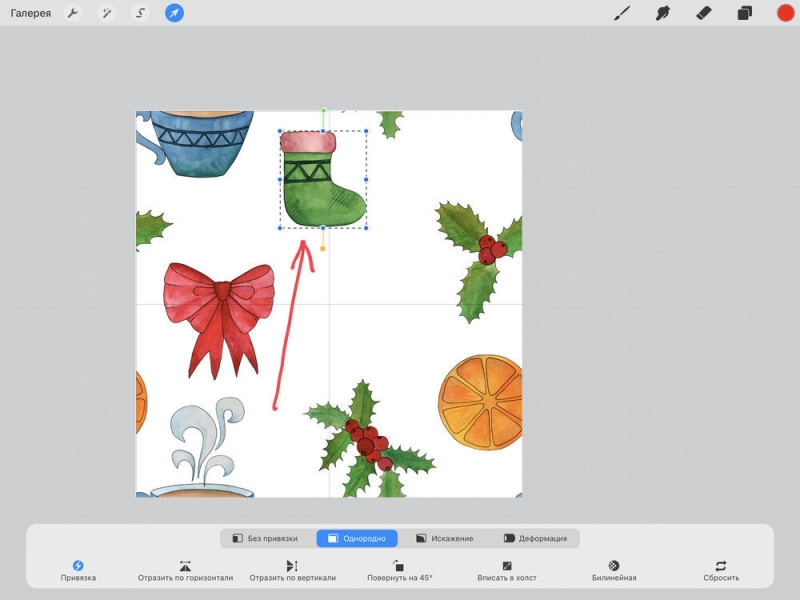
На следующих двух фото показана разница как будет редактироваться сам элемент, если мы выделим только его и как нам нужно.


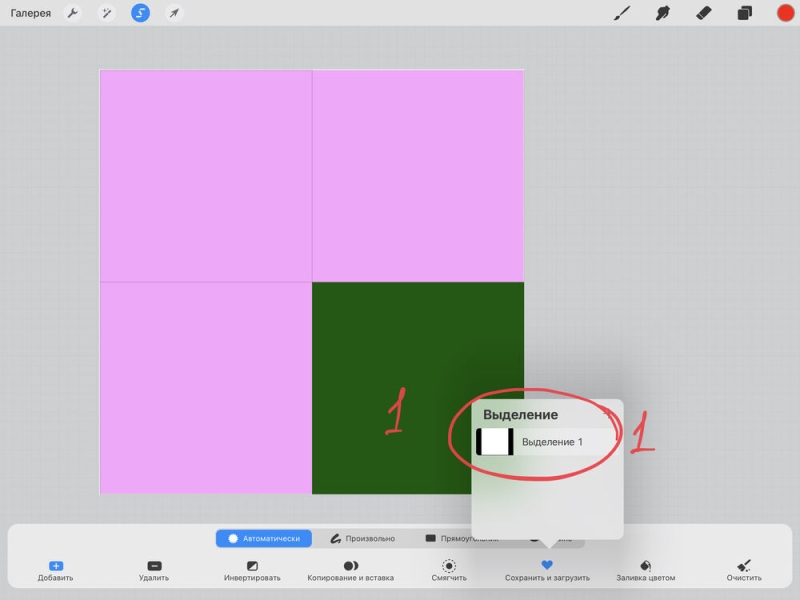
Итак, на слоях делаем активным правый нижний квадрат. Нажимаем на инструмент «Выделение» это S-образный знак в верхнем левом углу. Способ выделения должен быть выбран «Автоматически». И «тыкаем» один раз по полю с квадратом. На следующем фото зелёным цветом показано то, что стало выделенным.

Дальше нажимаем на иконку «Сохранить и загрузить», она в виде сердечка в правой нижней части программы, и нажимаем на «+». Наше выделение правого нижнего угла рабочей области сохранено.

Теперь Шаг 3 нужно повторить с оставшимися тремя квадратами.
1. Выделяем второй квадрат (нижний левый) на слоях.
2. Нажимаем на значок «Выделение».
3. «Тыкаем» по полю с квадратом в рабочей области.
4. Нажимаем на «Сохранить и загрузить»
5. Нажимаем на плюсик.
Так же поступаем с верхним левым и верхним правым квадратом.
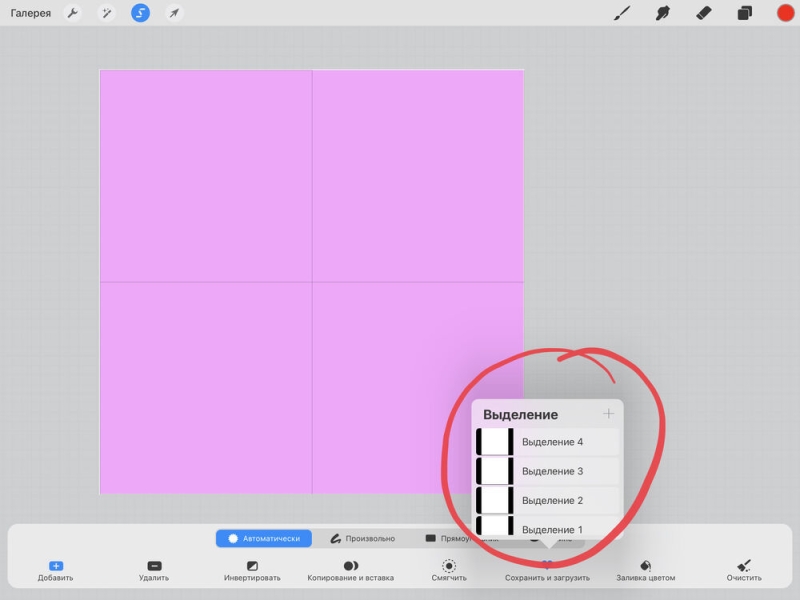
В результате этого шага у нас должно быть сохранено 4 области выделенной при помощи квадратов.

После того как все области сохранены, можно 4 маленьких квадрата объединить в один большой. (Можно оставить 4 маленьких, но мне кажется, проще будет работать с одним).
Теперь все инструменты готовы, и можно создавать паттерн.
1. Помещаем нужный нам элемент в нужное место.
2. На слоях делаем активными слой с декоративным элементом (или несколькими) и слой большого залитого ярким цветом квадрата. Он может оставаться невидимым.

3. Далее нажать на инструмент «выделение», S-образный значок. Далее нажать на иконку «Сохранить и загрузить (сердечко в правой нижней части программы).
4. Нажать на Первое выделение — первую сохранённую выделенную область.
5. Нажать на иконку «Изменить» (значок «стрелка»).
Конкретно на моём примере на скриншоте сначала можно отразить квадрат только по вертикали.
6. Не трогая ничего в слоях снова нажимаем на иконку «Выделение», далее кнопку «Сохранить и загрузить» и выбрать второе выделение.
7. Нажать кнопку редактировать.
8. Отразить по вертикали.
9. Повторить с оставшимися двумя квадратами.
Обратите внимание, когда инструмент активен, он горит синим цветом.

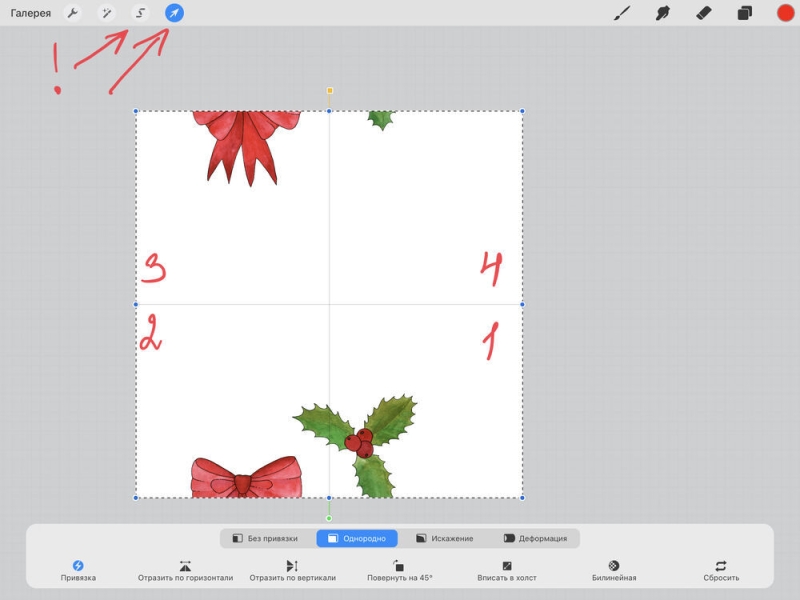
После того как все 4 квадрата отредактированы, для удобства и наглядности, а также декоративности нужно отзеркалить всё поле — ничего не трогая в слоях нажать кнопку «Изменить» (стрелка) (без выделения каких-либо зон) и отразить все слои по вертикали.
В результате у нас получится вот такая картинка.

Только на этом этапе можно менять активные слови во вкладке слои!
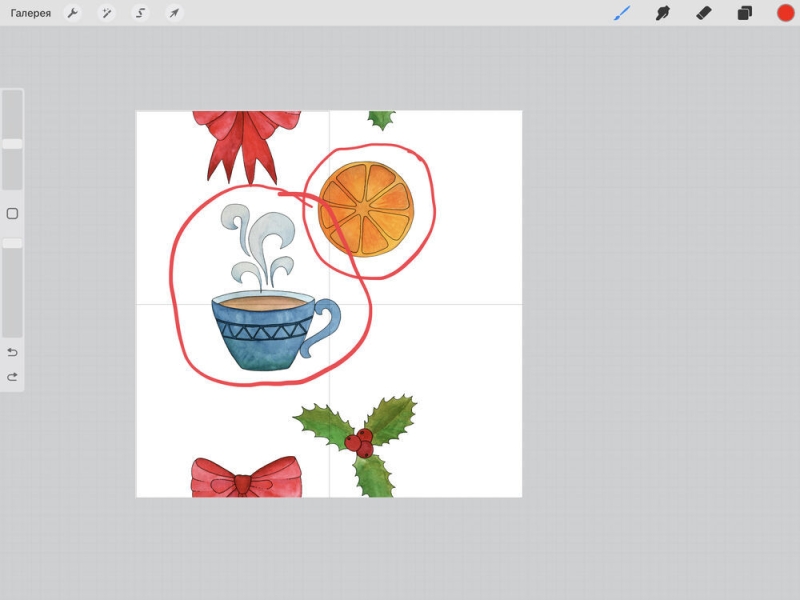
Добавляем следующий элемент или сразу несколько, смотрите по композиции.
На скриншоте я добавила чашку кофе и апельсин.

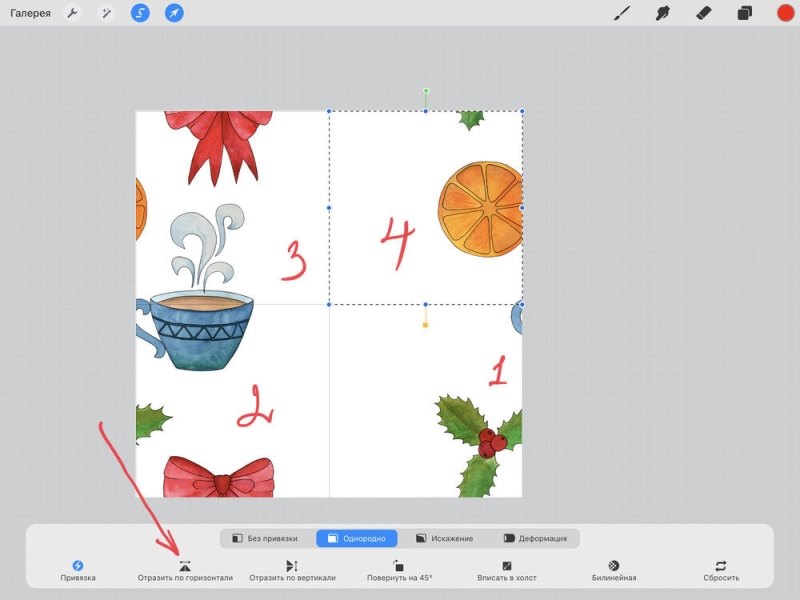
Дальше нужно повторить все шаги с каждым квадратом, только отразить их по горизонтали.
Также важно сделать активными все слои, которые у нас добавлены на поле + большой розовый квадрат 🙂
На моём скриншоте это слои с бантом, веточкой, кофе, апельсин плюс большой квадрат.
После того, как все квадраты будут отражены по горизонтали, должна получиться вот такая картинка.

Добавляем следующие элементы.
В моём примере это большая ветка и валенок.
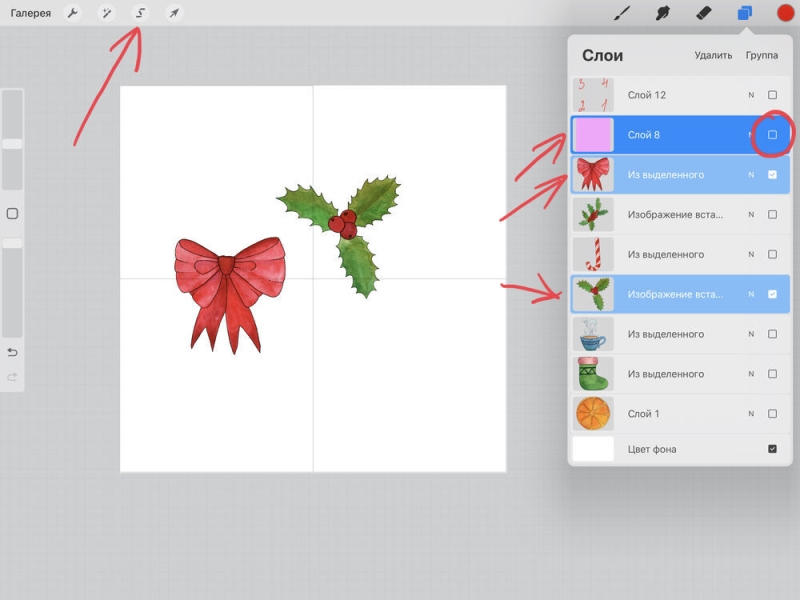
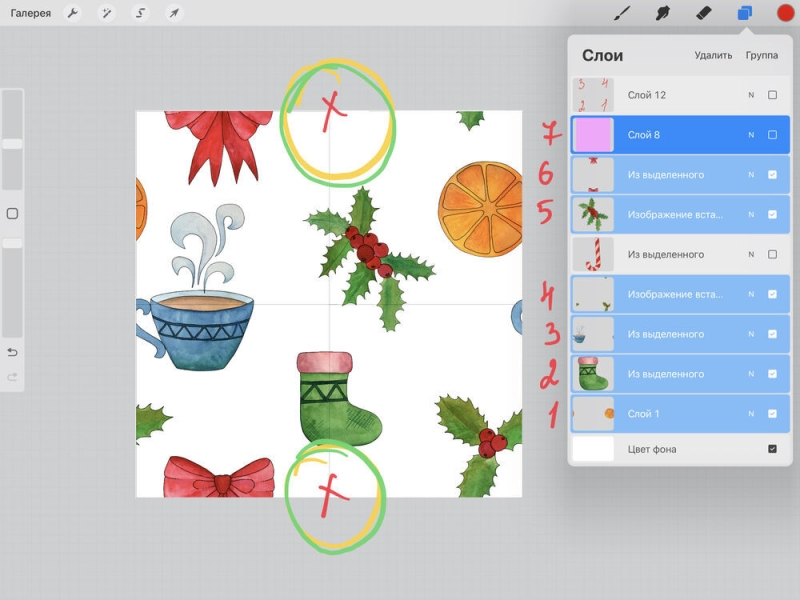
Повторяем все шаги, не забывая сделать активными все слои, которые добавлен в композицию + квадрат. У меня на данном этапе это 7 слоёв.

Далее я по композиции вижу, что нужно добавить элемент в место, которое я на скриншоте выделила красными крестиками вверху и внизу, поэтому отражать квадраты я буду только по вертикали, чтобы поместить пустое поле в центр. Плюс тут дополнительно я отразила всю композицию по вертикали для размещения всех элементов не вверх ногами относительно друг друга.
Ещё на этом этапе я увидела, что валенок расположен низко, и, сделав активным только слой с валенком, я его подняла повыше. В этом удобство этого метода, элементы остаются целыми, и их можно двигать каждый раз, когда вы считаете нужным.

Далее добавляем последний элемент.
С технической точки зрения элемент паттерна готов, его можно клонировать, но с декоративной возможно что-то нужно подправить.
После того, как вы уверены, что больше ничего двигать не нужно, можно соединить все слои в один. Большой розовый квадрат нужно удалить.
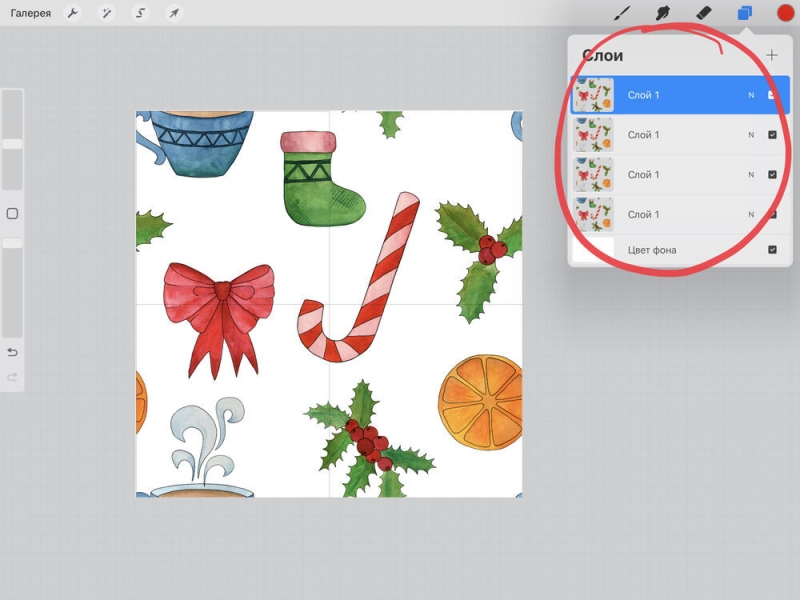
Тот слой, который у вас получился в результате слияния всех декоративных слоёв нужно дублировать 3 раза, чтобы получилось 4 слоя.

Теперь с каждым слоем нужно поступить так же, как мы делали с розовыми квадратами в самом начале — уменьшить размер каждого квадрата по четырём углам — вручную также уменьшать нельзя для точности состыковки.
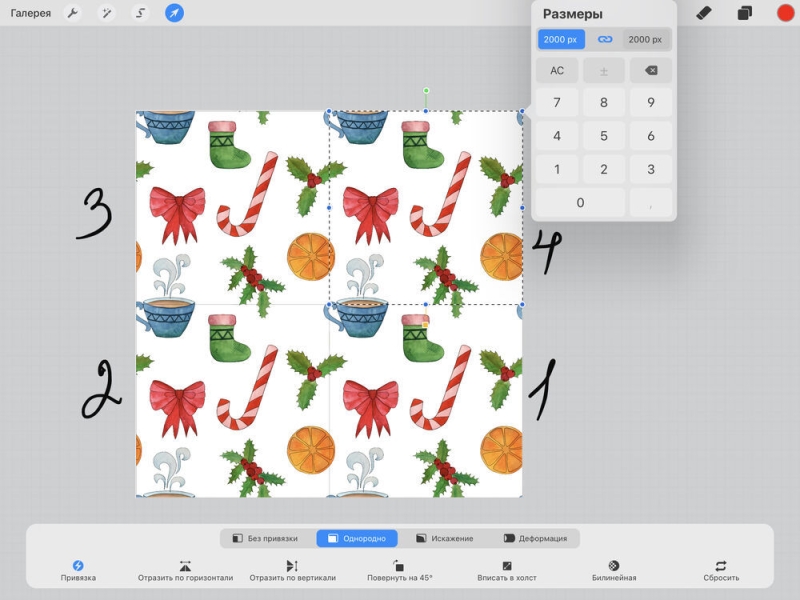
1. Выделяем первый слой, нажимаем на иконку «Изменить» (стрелочка), нажимаем на правый нижний угол. Указываем размеры в два раза меньше: 2000 пкс.
2. Так 4 раза изменяя угол, к которому квадрат уменьшится.

На этом этапе очень хорошо видно, что и куда нужно сдвинуть при создании паттерна на первых шагах. (Можно отменить несколько действий, чтобы вернуться на нужный этап или просто создать новый уже с изменениями, которые вы увидели, когда клонировали блок паттерна). Играясь с их перемещением и двигая их, вы найдёте идеальный для вас результат.
Постаралась написать подробно, но возможно что-то упустила, поэтому готова ответить на вопросы 🙂
Очень боялась, что не поместится такое количество фотографий 🙂

Бесшовные узоры применяются в декупаже, на упаковочной бумаге, на бумаге для подарочных коробок, на ткани.