
Здравствуйте, уважаемое сообщество мастеров!
Представляю вашему вниманию метод последовательной отрисовки портрета по фотоснимку в векторном редакторе Adobe Illustrator. Данный мастер класс не является неким курсом по изучению векторного редактора, а лишь поверхностно затрагивает основные рабочие моменты и инструментарий при создании векторных работ. Возможно, те, кто обладает базовыми знаниями в цифровой графике, узнают для себя что-то новое и полезное.
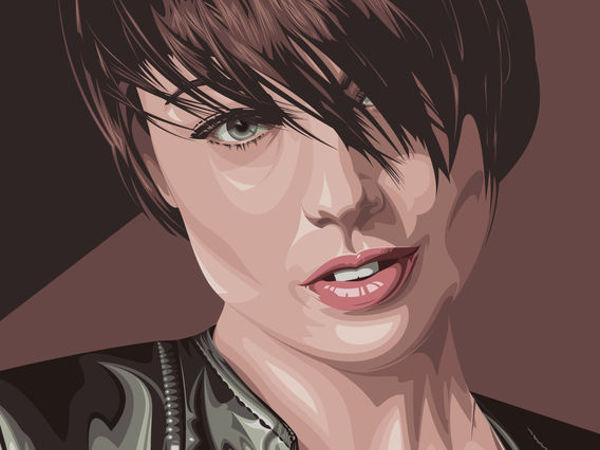
1. Исходник
Для отрисовки по фотоснимку применяются различные методы и стили, от лаконично контурных до детально реалистичных, но и в том, и другом случае желательно работать с качественным исходником, где основные части лица (глаза, нос, губы) четко проявляются светотенями. Для того чтобы более точно определять нужные границы и области для отрисовки, желательно произвести коррекцию исходника, дабы более контрастно проявить объем лица, границы светотеней и блики.

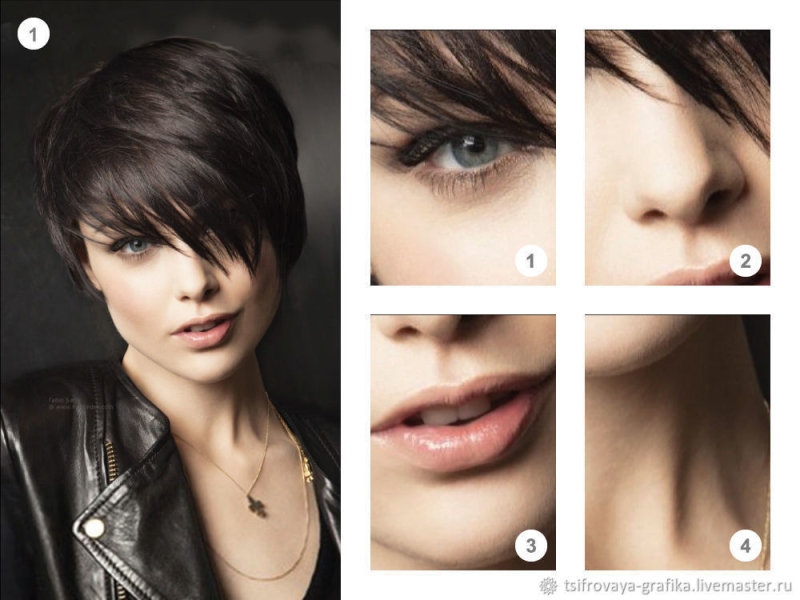
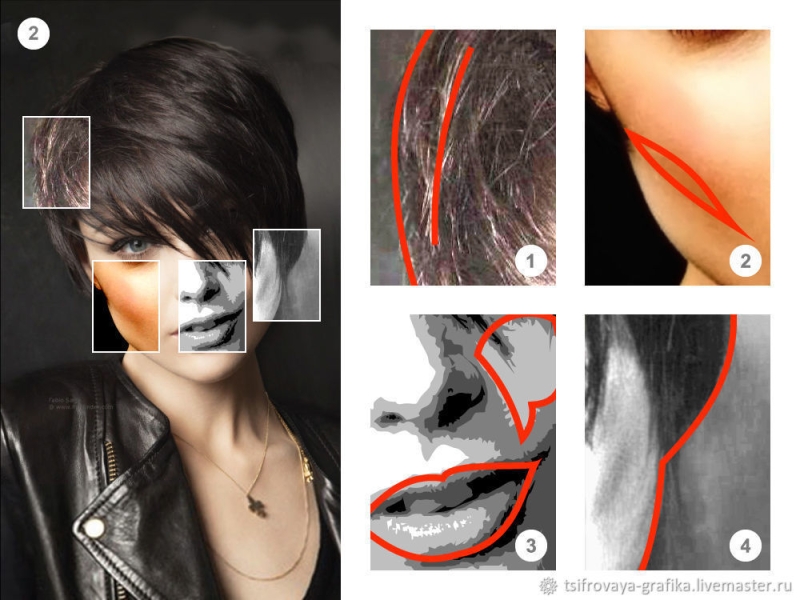
2. Коррекция исходника
Для коррекции исходника подойдет растровый редактор Adobe Photoshop, где можно применить корректирующие слои. На рис. 2 фрагментарно показаны примеры коррекции. Рис. 2.1 уровни — коррекция яркости теней, рис. 2.2 кривые — в данном случае коррекция объема.
Начальной целью отрисовки был выбран стиль между поп-артом и реалистичностью, поэтому для данного метода исходник удобней обесцветить и применить нужный корректирующий слой, дабы более четко проявить границы переходов светотеней, формирующих объем лица. Постеризация — коррекция в стиле графического плаката (Рис. 2.3), а также осветление темных областей уровни — коррекция яркости теней (Рис. 2.4).
Нет необходимости делать четкую и качественную фотокоррекцию, потому как задача другая — создать и придать иной стиль оригиналу, а откорректированные исходники — лишь вспомогательный материал. В тоже время не надо делать множество отредактированных исходников, надо просто понимать и видеть, что является необходимым для решения поставленной задачи.

3. Цветовая схема
.Чтобы удобно было работать с цветом, изначально необходимо сформировать цветовую схему (таблицу) (Рис. 3), которая будет включать в себя нужную цветовую гамму для областей отрисовки. Самый простой вариант для создания нужного количества оттенков одного цвета — брать цвет инструментом «Пипетка» с оригинала, от самого светлого до самого темного. Но лучше сделать нужное количество блоков с одним промежуточным цветом (средний), наложить блоки на белый фон, а затем, на порядок занижая прозрачность каждого блока по отношению к прозрачности предыдущего блока, создать переход от среднего к светлому оттенку. Тоже самое необходимо проделать и для теневых переходов, только вместо белого фона для блоков с промежуточным цветом (средний), применить черный фон. И неважно, что цвета могут не совпасть с оригиналом, повторюсь, задача — не создать копию, а придать иной стиль оригиналу. Общая цветовая схема должна быть компактной, чтобы не мешала работе, и сгруппирована для свободного перемещения.
Размещаем цветовую схему поверх будущих рабочих слоев отрисовки, а исходники — внизу, блокируем от случайных перемещений. Для отрисовки желательно отключить заливку, а обводку (контур) подключить, цвет обводки должен быть выбран такой, чтобы не сливался с цветовыми оттенками исходника, толщина обводки должна быть оптимальной, дабы четко видеть обводимые контуры на выбранных областях исходника, примерно как показано на рис. 2.4. Далее создаем начальный рабочий слой и приступаем к отрисовке.

4. Фигуры
Для дальнейшей работы необходимо определять те нужные области исходника, отрисовка которых будет гармонично формировать выбранный стиль. Линии отрисованных форм должны быть изящными, с минимальным количеством опорных точек и при необходимости сопряжены с линиями других отрисованных форм.
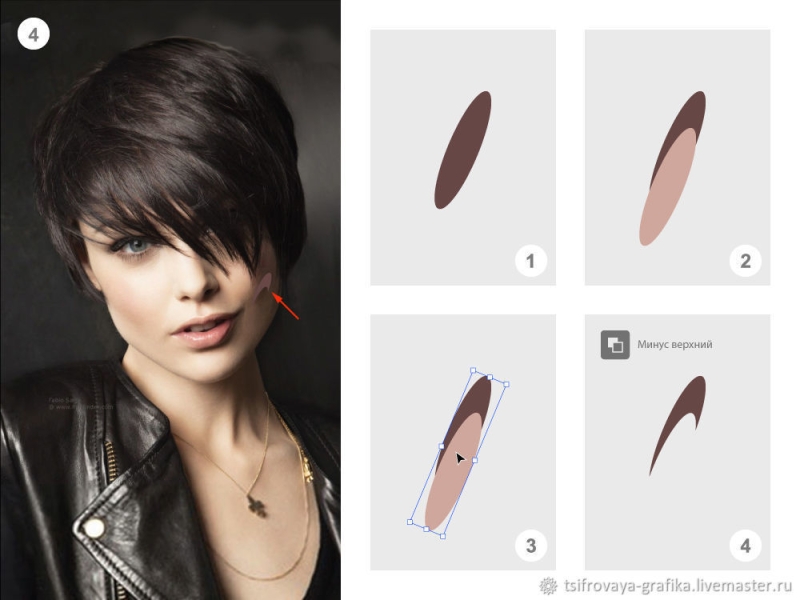
Рассмотрим один из вариантов работы инструментом «Фигуры». Используя клавишу «L», активируем «Эллипс». На холсте создаем нужной формы эллипс и при необходимости трансформируем его до нужных параметров (Рис. 4.1), далее, не снимая выделения, копируем объект сочетанием клавиш «Ctrl+C» и сочетанием клавиш «Ctrl+F» вставляем объект в тоже место. Инструментом «Выделение» (черная стрелка) или стрелками на клавиатуре перемещаем скопированный объект в нужную область (Рис. 4.2). Затем черной стрелкой выделяем оба объекта (Рис. 4.3) и сочетанием клавиш «Shift+ Ctrl+F9» активируем панель «Обработка контуров». На панели «Обработка контуров» выбираем параметр «Минус верхний», тем самым вычитаем верхнюю фигуру и область перекрытия нижней фигуры (Рис. 4.4). В результате, используя только фигуры, создана нужная форма.

5. Перо
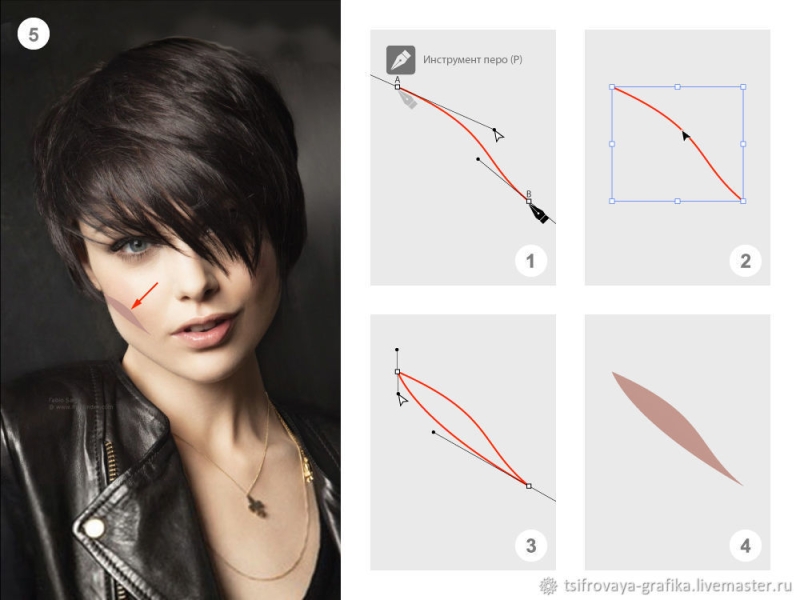
Следующим этапом кратко рассмотрим инструмент «Перо». Клавишей «P» активируем инструмент «Перо» (Рис. 5.1) и с зажатой левой клавишей мыши, кликая по холсту, создаем опорную точку «A». Не отпуская левую клавишу мыши, вытягиваем курсор пера в сторону, создавая при этом манипуляторы (направляющие). Затем отпускаем левую кнопку мыши и вытягиваем пером кривую линию (Безье) к точке «B», опять удерживая левую клавишу мыши, кликаем по холсту и вытягиваем курсором пера манипуляторы для опорной точки «B», далее отпускаем левую кнопку мыши и клавишей «Enter» прерываем линию. В результате данных действий была создана кривая с двумя опорными точками, имеющими манипуляторы. Черной стрелкой линию можно перемещать по холсту, а белой стрелкой изменять кривизну, перемещая опорные точки и манипуляторы.
Далее выделяем кривую черной стрелкой (Рис. 5.2), копируем и сочетанием клавиш «Ctrl+F» вставляем в тоже место. Белой стрелкой выделяем верхнюю опорную точку и активируем манипуляторы. Наводим курсор белой стрелки на нужный манипулятор (Рис. 5.2) и, зажав левую клавишу мыши, перемещая манипулятор или изменяя длину направляющей, создаем нужную кривизну скопированной линии.
На данном этапе созданы две кривые, которые задают некую форму, но пока еще не формируют замкнутый контур. Для того чтобы замкнуть контур, белой стрелкой выделяем две верхние опорные точки кривых, которые находятся в одних и тех же координатах, а далее переходим в «Меню — Объект — Контур — Соединить» или «Ctrl+J». Такое же действие необходимо выполнить и для нижних опорных точек.
На конечном этапе данного раздела создан замкнутый контур с двумя опорными точками (Рис. 5.4), который создает нужную форму отрисовки.

6. Поворот
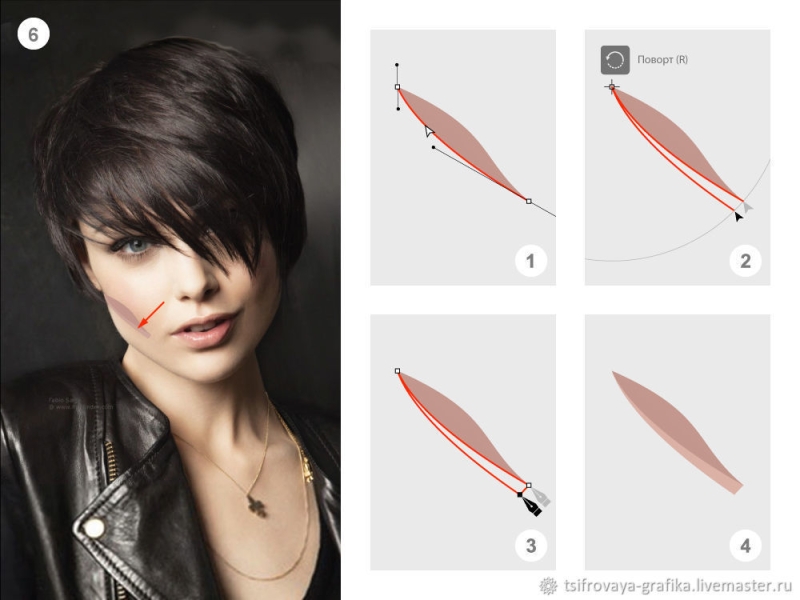
Следующим этапом создадим фигуру, сопряженную с фигурой предыдущего раздела. Выделяем белой стрелкой одну из линий уже существующей фигуры (Рис. 6.1), копируем и сочетанием клавиш «Ctrl+F» вставляем в тоже место два раза. Клавишей «R» активируем инструмент «Поворот» и кликаем курсором по верхней опорной точке, создавая тем самым ось вращения. Затем, зажав левую кнопку мыши и перемещая курсор в нужное направление, вращаем скопированную линию по оси на определенный угол (Рис. 6.2). В результате созданы две линии, одна линия находится на линии предыдущей фигуры, а вторая линия повернута по оси верхней опорной точки. Нижние опорные точки двух линий соединяем «Пером», кликая по опорной точке одной линии, а затем по опорной точке второй линии (Рис. 6.3).
Верхние опорные точки находятся на опорной точке предыдущей фигуры, поэтому чтобы корректно выделить белой стрелкой нужные точки для соединения, необходимо переместить создаваемую фигуру на порядок в сторону. Для этого выделяем черной стрелкой создаваемую фигуру и сочетанием клавиш «Shift+Стрелка левая» производим перемещение, затем выделяем белой стрелкой верхние опорные точки и, применив «Ctrl+J», соединяем. Далее сочетанием клавиш «Shift+Стрелка правая» возвращаем фигуру в исходное положение.
В результате данных действий была создана новая форма, которая четко сопряжена с предыдущей (Рис. 6.4).

7. Создание фигур
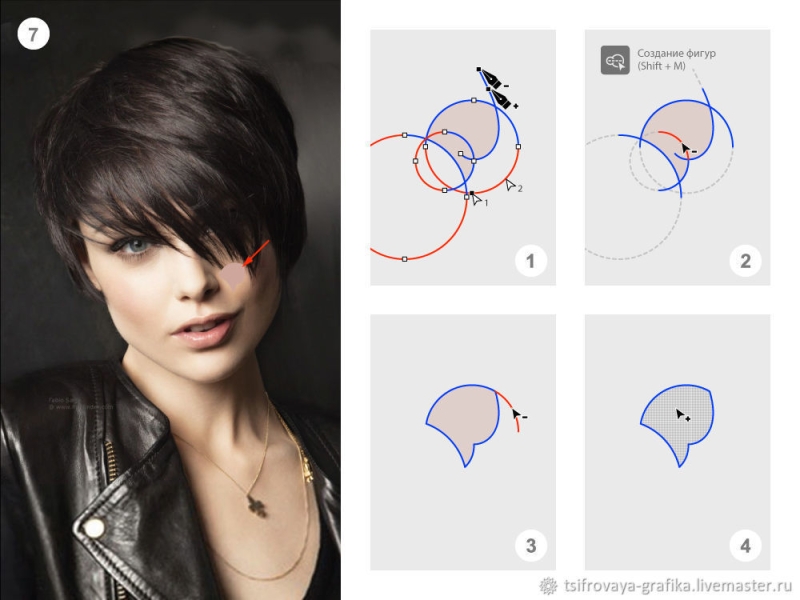
Рассмотрим инструмент «Создание фигур». Для начала, используя базовые фигуры и кривые, расположим их таким образом, чтобы пересечения линий данных объектов формировали контур будущей фигуры. На данном этапе для формирования будущей фигуры взяты три окружности, созданные инструментом «Эллипс», и кривая, созданная «Пером». Для примера контур будущей фигуры обозначен розовым цветом (Рис. 7.1). Ненужные пересечения, которые впоследствии могут сформировать лишние накладки и опорные точки, необходимо удалить (на Рис. 7.1 они обозначены красным).
Если выделить «Белой стрелкой 1» (Рис. 7.1) опорную точку окружности и применить клавишу «Delete», то будет удалена опорная точка и примыкающие к ней линии до следующих опорных точек. Если выделить «Белой стрелкой 2» (Рис. 7.1) линию окружности и применить клавишу «Delete», то будет удалена только линия между двумя опорными точками. При необходимости на контур можно добавлять и удалять опорные точки, используя для этого «Перо +» или «Перо -». На рис. 7.1 показано добавление на кривой опорной точки пером с плюсом, а также удаление опорной точки пером с минусом. На рис. 7.2 серым пунктиром показаны линии, которые были удалены выше описанными методами.
На следующем этапе необходимо удалить хвосты пересечений. Для этого выделяем черной стрелкой всю конструкцию и сочетанием клавиш «Shift+M» активируем инструмент «Создание фигур». Далее, удерживая клавишу «Alt», подводим курсор с минусом на удаляемую линию, при этом она окрасится в красный (Рис. 7.2), и производим клик левой кнопкой мыши, линия будет удалена до пересечения. Таким образом, удаляем все хвосты пересечений (Рис. 7.3). Затем освобождаем клавишу «Alt», при этом у курсора «Создание фигур» появится плюсик, наводим курсор в область фигуры и, если контур цельный, то есть опорные точки пересечений совмещены, то появится сигнальная сетка (Рис. 7.4), а далее, кликая данным курсором в область сетки, создаем замкнутый контур.

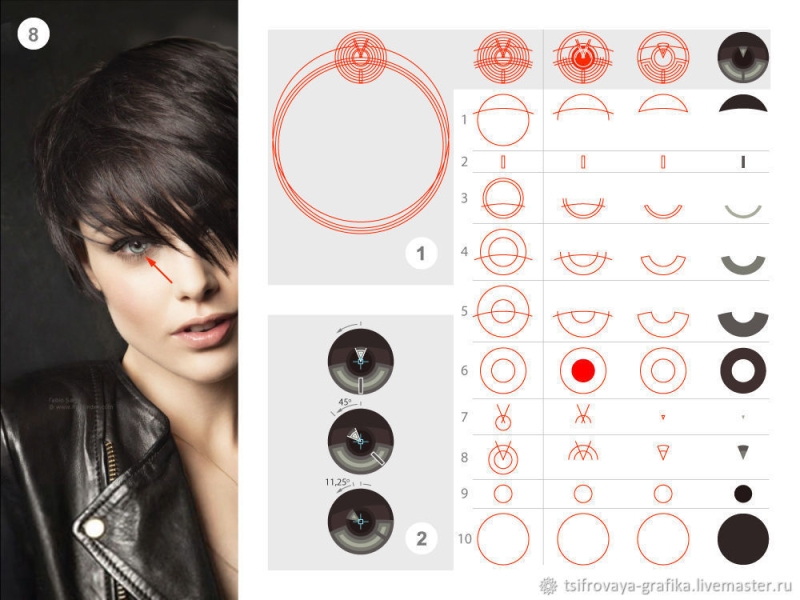
8. Создание объекта методами предыдущих разделов
В данном разделе рассмотрим объект (зрачок глаза), созданный выше описанными методами. На рис. 8.1 представлена исходная конструкция, которая включает в себя базовые фигуры и линии, созданные инструментами «Овал — L», «Прямоугольник — M» и «Отрезок линии — ». В верхней строке таблицы показана последовательность формирования всей конструкции, от исходной до конечной.
Для того чтобы с конструкцией было удобно работать, её можно разобрать по вертикали на отдельно взятые объекты, применив для этого сочетание клавиш «Shift+Стрелка низ». В итоге получим первый столбец таблицы, показывающий, что конструкция состоит из 10 начальных объектов, а по строкам показана последовательность формирования отдельно взятого объекта, от исходного до конечного.
Некоторые объекты, созданные векторными инструментами, уже являются готовыми формами отрисовки и не требуют дополнительных изменений. К примеру, объекты по строкам 2,9,10 созданы инструментами «Прямоугольник — M» и «Овал — L», к которым на конечном этапе применена только заливка. Другие объекты были отредактированы. Допустим к объекту по строке 6, состоящему из двух окружностей, был применен параметр «Минус верхний», в результате была создана форма в виде кольца. У других объектов изначально удалены лишние линии, а затем инструментом «Создание фигур — Shift+M» и параметром «Обработка контуров» доработаны до нужного результата.
После того как объекты примут нужную форму, их необходимо собрать. Для этого, используя сочетание клавиш «Shift+Стрелка верх», перемещаем в исходное положение.
На конечном этапе некоторым объектам необходимо изменить угол поворота по отношению к центральной оси. Для этого черной стрелкой кликаем по объекту строки 2, затем, удерживая клавишу «Shift», продолжаем кликать по объектам строк 7,8,10, таким способом выделяется группа объектов. Далее, используя инструмент «Поворот — R», создаем ось вращения и с зажатой левой клавишей мыши изменяем угол выделенной группе, затем черной стрелкой выделяем всю конструкцию и изменяем угол для всего объекта (Рис. 8.2).

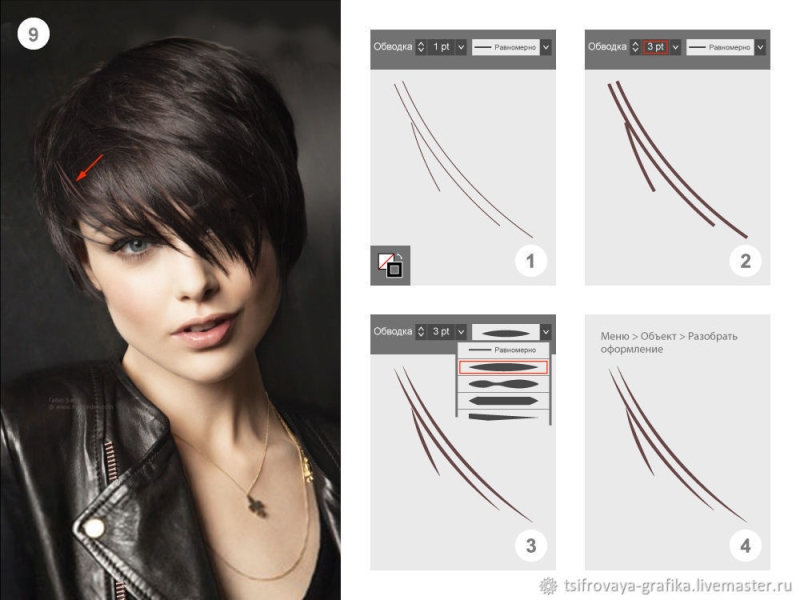
9. Обводка
Параметром «Обводка» обозначают линии и контуры фигур, отсюда следует, что она должна иметь толщину и цвет. По умолчанию при создании фигур или линий обводка имеет равномерный профиль толщиной в 1 pt (пункт) и черный цвет. На основе этих базовых знаний создаем несколько изогнутых линий инструментом «Перо — P», при этом заливка, которая по умолчанию может быть белой, должна быть отключена (Рис. 9.1). Далее изменяем толщину обводки на 3 pt (пункта) (Рис. 9.2), а в профиле из предлагаемого набора выбираем «Ширину 1» (Рис. 9.3).
В результате данных действий были созданы фигурные линии, чтобы преобразовать их в замкнутые контуры, линии необходимо разобрать. Выделяем черной стрелкой всю группу и переходим в «Меню — Объект —Разобрать оформление». На конечном этапе данного раздела были созданы необходимые формы, которые являются частью отрисовки (Рис. 9.4).

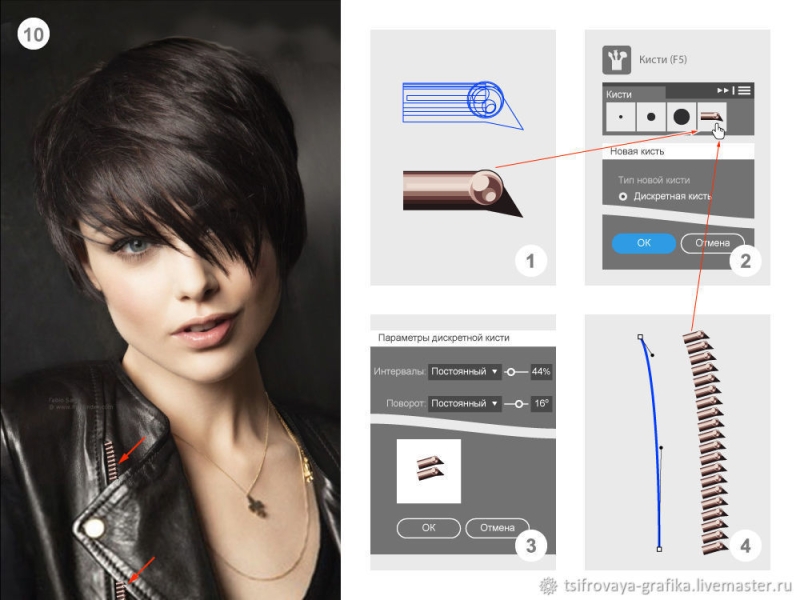
10. Кисть
Бывает, что элементы объекта последовательно повторяются (в данном случае звенья молнии куртки). Если они выстраиваются по прямой, то можно создать один элемент и последовательно его продублировать. Но если повторение происходит по кривой, то придется каждый элемент копировать и подгонять вручную, что несвойственно для векторной графики, потому как векторный редактор дает инструментарий, позволяющий добиться изящного результата. В некоторых случаях для подобных объектов применяют условное оформление, что тоже является приемлемым если это зрительно воспринимается.
В данном случае выберем детальный метод с применением кисти, а заодно вкратце разберём создание и применение самой кисти. Для этого, используя стандартный набор фигур, создаем элемент, подобный одному звену молнии (Рис. 10), цветовой заливкой придаем ему объем с бликами и добавляем тень, далее выделяем черной стрелкой всю конструкцию и комбинацией клавиш «Ctrl + G» группируем.
Клавишей «F5» активируем панель «Кисти». Черной стрелкой захватываем сгруппированную конструкцию и переносим её на панель (Рис. 10.1 – Рис. 10.2). В этот момент открывается диалоговая панель выбора «Новой кисти» (Рис. 10.2). По умолчанию предлагается «Дискретная кисть», выбираем её. После создания открывается панель настроек «Параметры дискретной кисти». Из всех предлагаемых настроек показаны необходимые — интервал между звеньями и поворот звена (Рис. 10.3), устанавливаем необходимые значения и завершаем создание кисти кнопкой «ОК» на панели.
Для того чтобы применить кисть, создаем инструментом «Перо — P» необходимую линию (Рис. 10.4), выделяем её черной стрелкой и на панели «Кисти» выбираем созданную кисть (Рис. 10.4 – Рис. 10.2).
Таким образом, на конечном этапе данного раздела была произведена отрисовка с помощью созданной кисти.

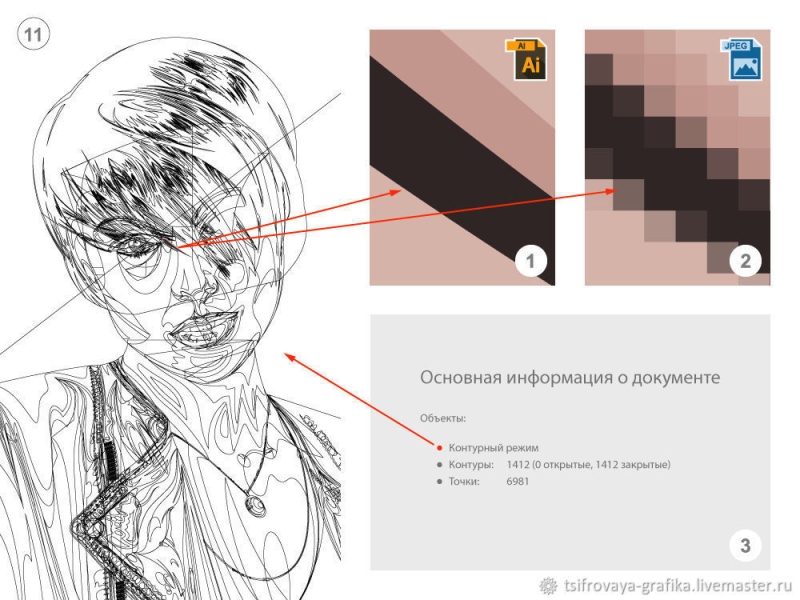
11. Основная информация
Основные составляющие вектора — контур и заливка. Самые популярные векторные форматы — EPS, который чаще используется в полиграфии, и SVG, который в основном используется в веб-дизайне.
При изменении размера вектора изображение не будет расплывчатым, независимо от размера. На конкретном примере одна из областей графики (показано двумя красными стрелками Рис. 11) сохранена в формате AI и JPEG, а далее для каждого формата увеличен размер в сотни раз (Рис. 11.1 и Рис. 11.2). Разница графики при таком изменении не требует пояснения, и при этом измененный размер вектора (Рис. 11.1) можно перевести в формат PNG или JPEG.
Чтобы на конечном этапе показать, какой объем работы был выполнен, законченная тема представлена в контурном режиме, где задействовано 1412 замкнутых контуров и 6981 опорных точек (Рис.11.3). В тоже время данный режим позволяет заказчику проверить качество выполненной работы: сопряжение контуров, опорных точек, вид конструкции, формирующей тот или иной объект. Качество есть показатель цены и доверия.
Данная тема лишь обобщенно затрагивает основные этапы отрисовки и не полностью раскрывает работу описанным инструментарием, поэтому для более полного понимания работы с векторной графикой, необходимо отдельное изучение и постоянная практика.

В прошлом был небольшой опыт работы маслом и акварелью, на данный момент занимаюсь цифровой графикой, которая по отношению к перечисленным методам для меня также считается творчеством, где время, терпение и труд являются основой для достижения поставленных задач.
Ниже в коротком видеоролике показана ускоренная последовательность формирования портрета, где за основными кадрами скрыты этапы поиска, черновых проб и кропотливой работы.
Спасибо за внимание! С уважением, Сергей!